America Calling: A Land of Opportunities for Foreign Professionals
Seize the opportunity to rebuild your career in a land of opportunity! U.S. companies are on the lookout for international talent to join the ...
Seize the opportunity to rebuild your career in a land of opportunity! U.S. companies are on the lookout for international talent to join the ...
Skin is the largest, most prominent and resilient organ of the human body.it consists of multiple layers of tissues, underlying muscles, guards and ...
Often, we see companies try to lure clients their way by promising them great discounts and relief. However, once an association is formed with ...
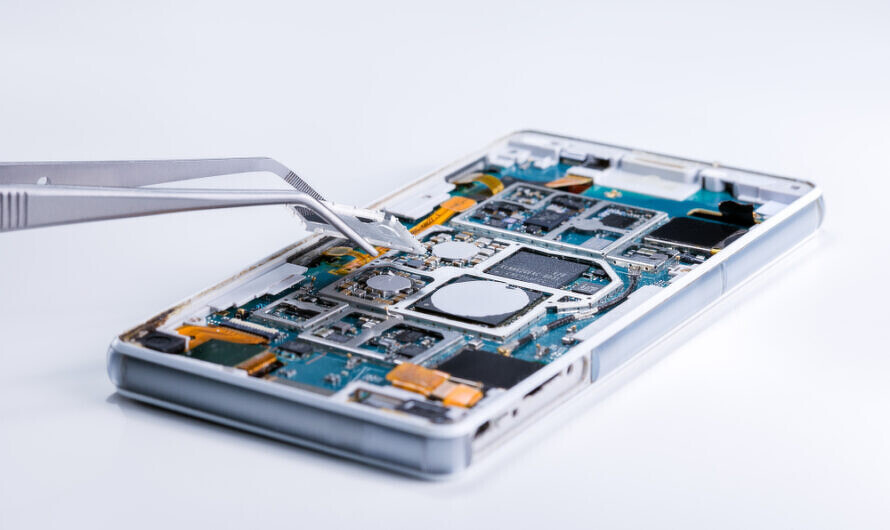
Top manufacturers usually produce Original Equipment Manufactured (OEM) parts or genuine replacement parts while various third party vendors ...
Sometimes a person feels that his/her mobile phone is not working according to the expectation and he/she needs to fix it up. You can try the basic ...
It really feels amazing that how quickly things have changed as there was a time when nobody took the camera phones seriously but that era has gone ...
All of us definitely enjoy the experience and convenience which Samsung note gives to us and we want to keep it amazing and perfect in the days to ...
<img decoding="async" src="https://discoversoon.com/wp-content/uploads/2016/01/shutterstock_392529214-300x215.jpeg" ...
As an IT guy I love to find out new applications, give them a try and compare them with their competitors. In this way I manage to find out some ...
Pave the way for the success of your website
After so much hard work that goes into making a website, you would want it to be a success. ...
Starting a business is not as hard as marketing it to the right audience. Many large companies fail to survive in the market by not being able to ...
When you make a purchase of a new phone you get a limited 12-month warranty from the manufacturer for any defect or malfunction.
Premium ...